


Supported Devices Page
Design and User Research
Supported Devices Page Design and User Research
Role: UX/UI Designer
Brand: Redbox
Timeframe: 2020/21
INTRODUCTION
Project Overview
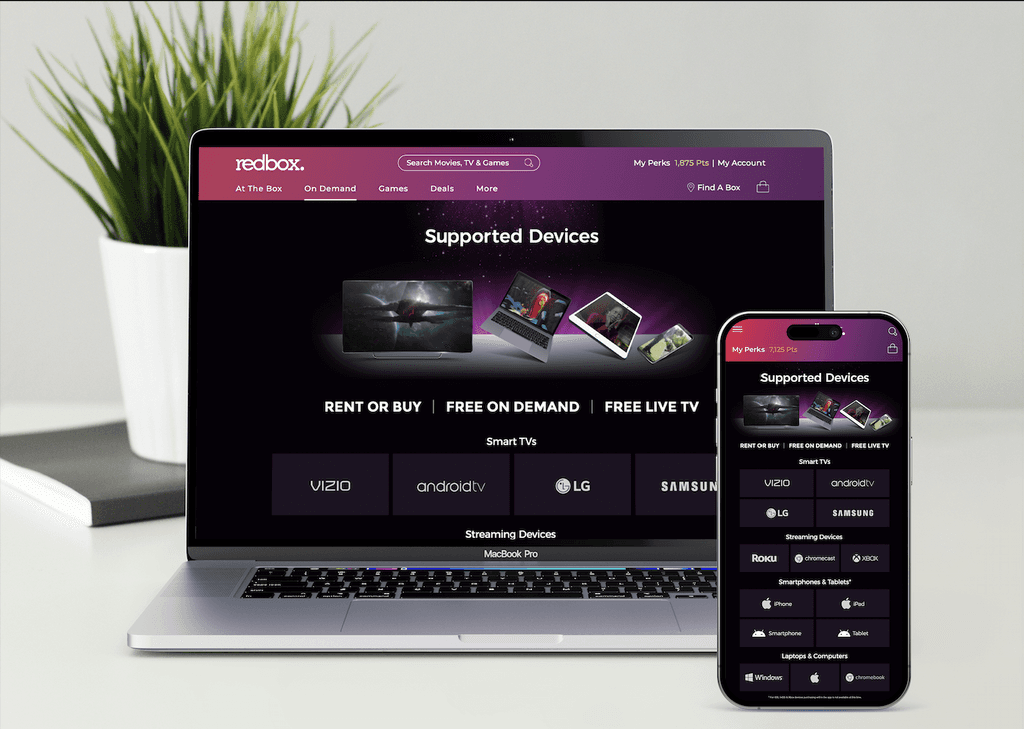
Build a new page to showcase all devices that are supported by Redbox apps.
Build a new page to showcase all devices that are supported by Redbox apps.
My Role
Initially I was tasked with working on the UI with a UX designer that handed off wireframes for the project. After numerous meetings, I took over the project altogether and created a single click solution to showcase each individual device with a info card. I presented the project every step of the way and managed the development of the page.
Initially I was tasked with working on the UI with a UX designer that handed off wireframes for the project. After numerous meetings, I took over the project altogether and created a single click solution to showcase each individual device with a info card. I presented the project every step of the way and managed the development of the page.

DESIGN
Design Process
I developed sketches for my idea and iterated several rounds of designs, resulting in a method that operates efficiently on desktop and mobile platforms. During the design phase, I asked for feedback internally from both the creative and the UX team. Then presented the project and handed off to development. It was a very collaborative effort, as I kept a close eye on making sure the intended result was achieved and none of the design was compromised.
I developed sketches for my idea and iterated several rounds of designs, resulting in a method that operates efficiently on desktop and mobile platforms. During the design phase, I asked for feedback internally from both the creative and the UX team. Then presented the project and handed off to development. It was a very collaborative effort, as I kept a close eye on making sure the intended result was achieved and none of the design was compromised.
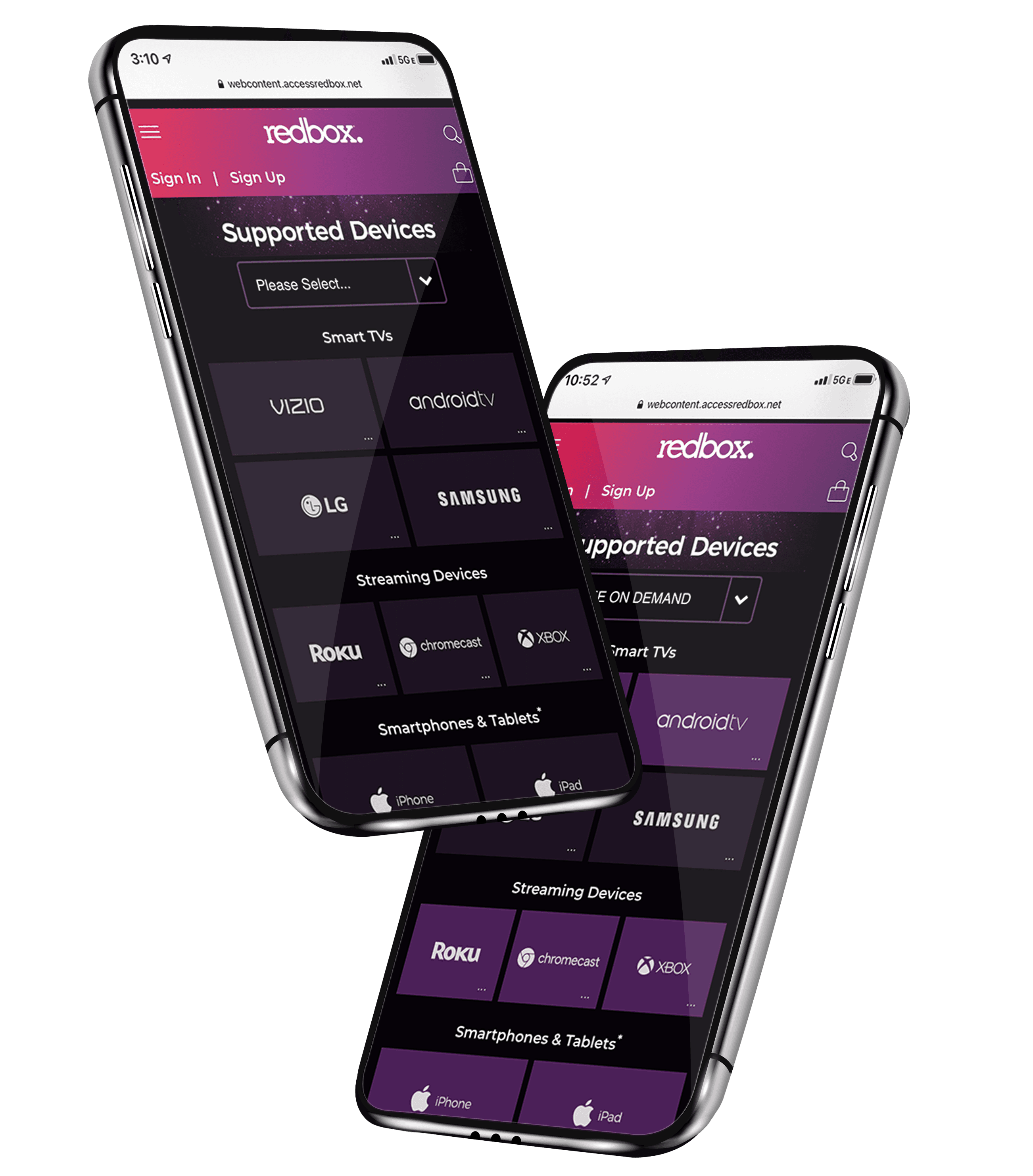
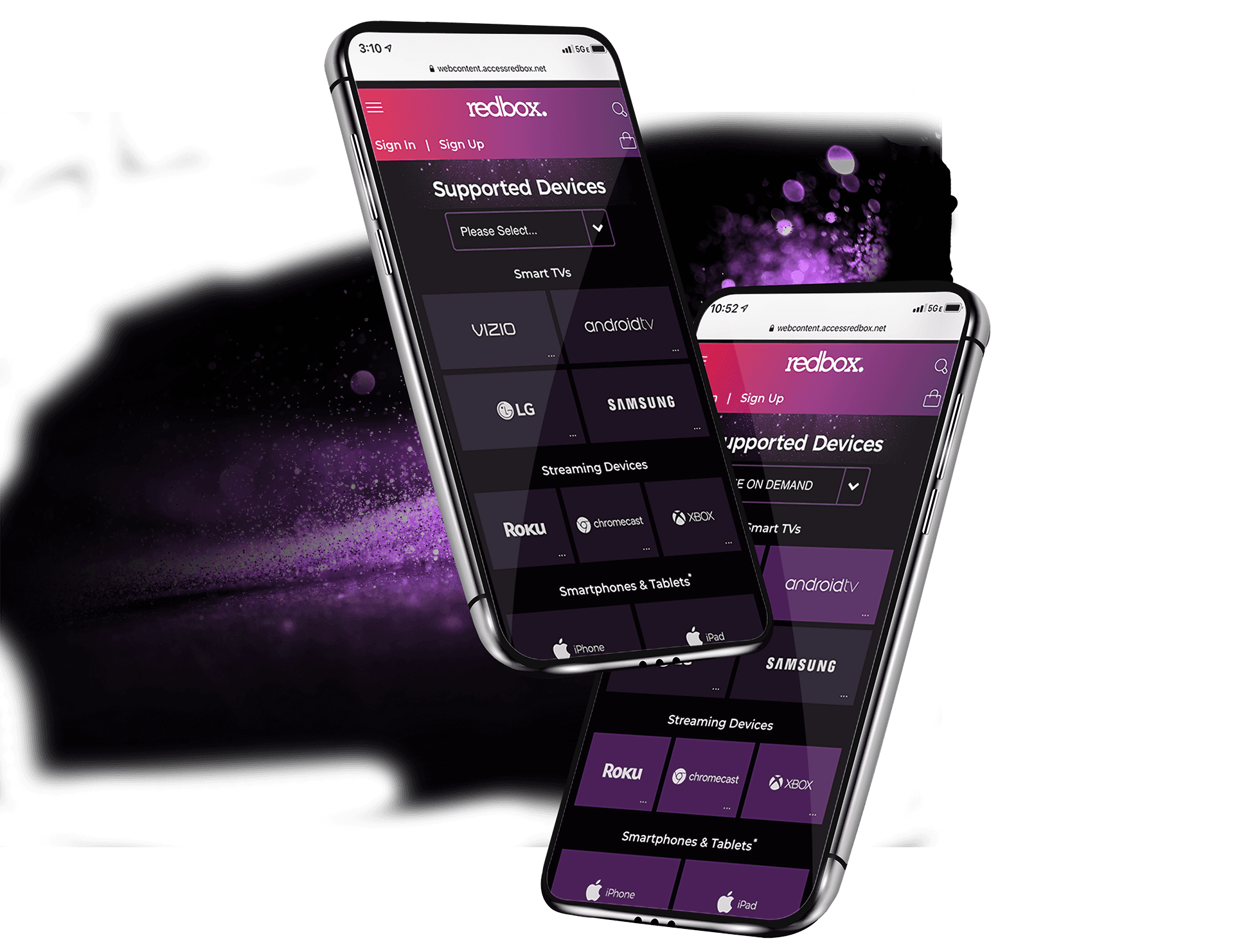
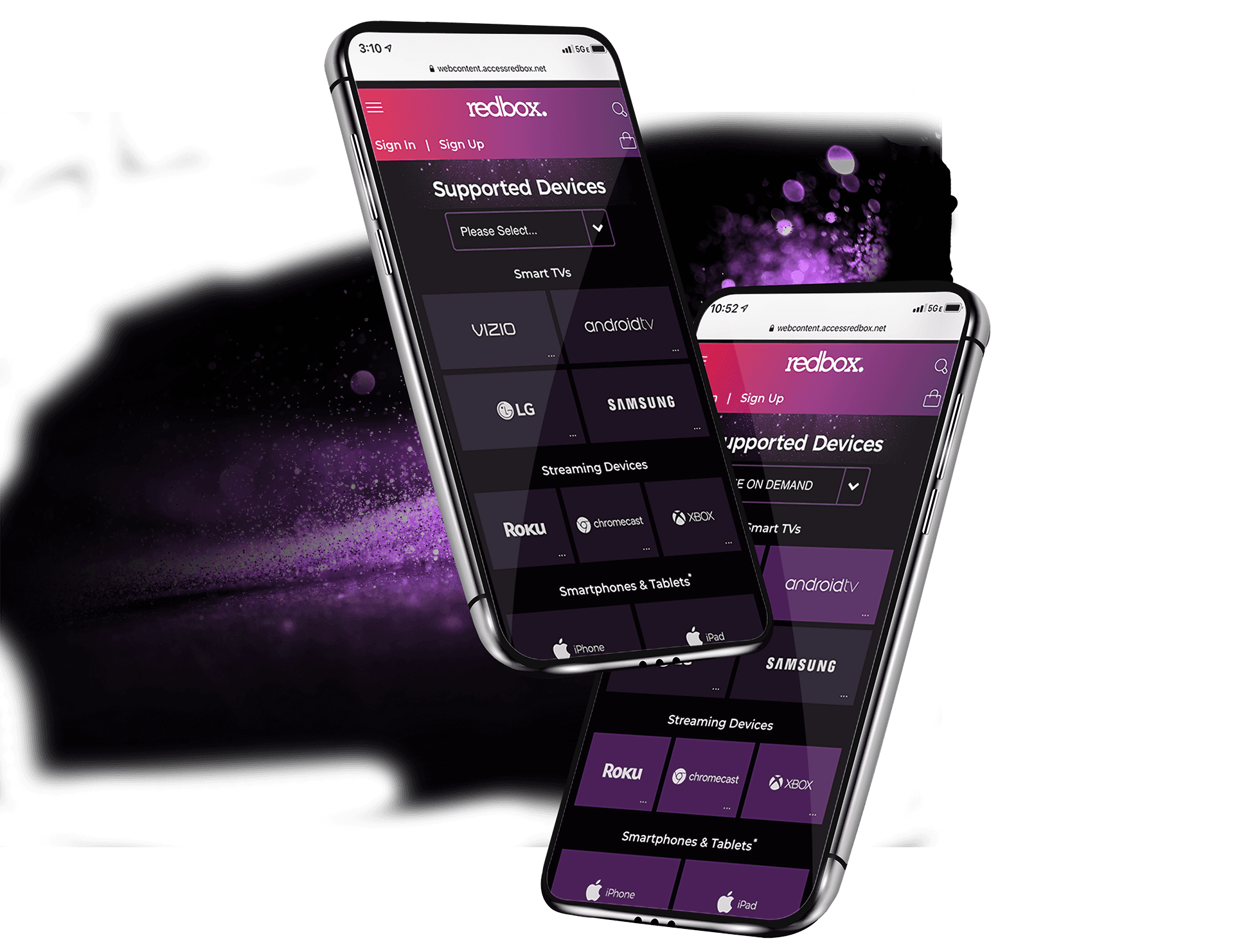
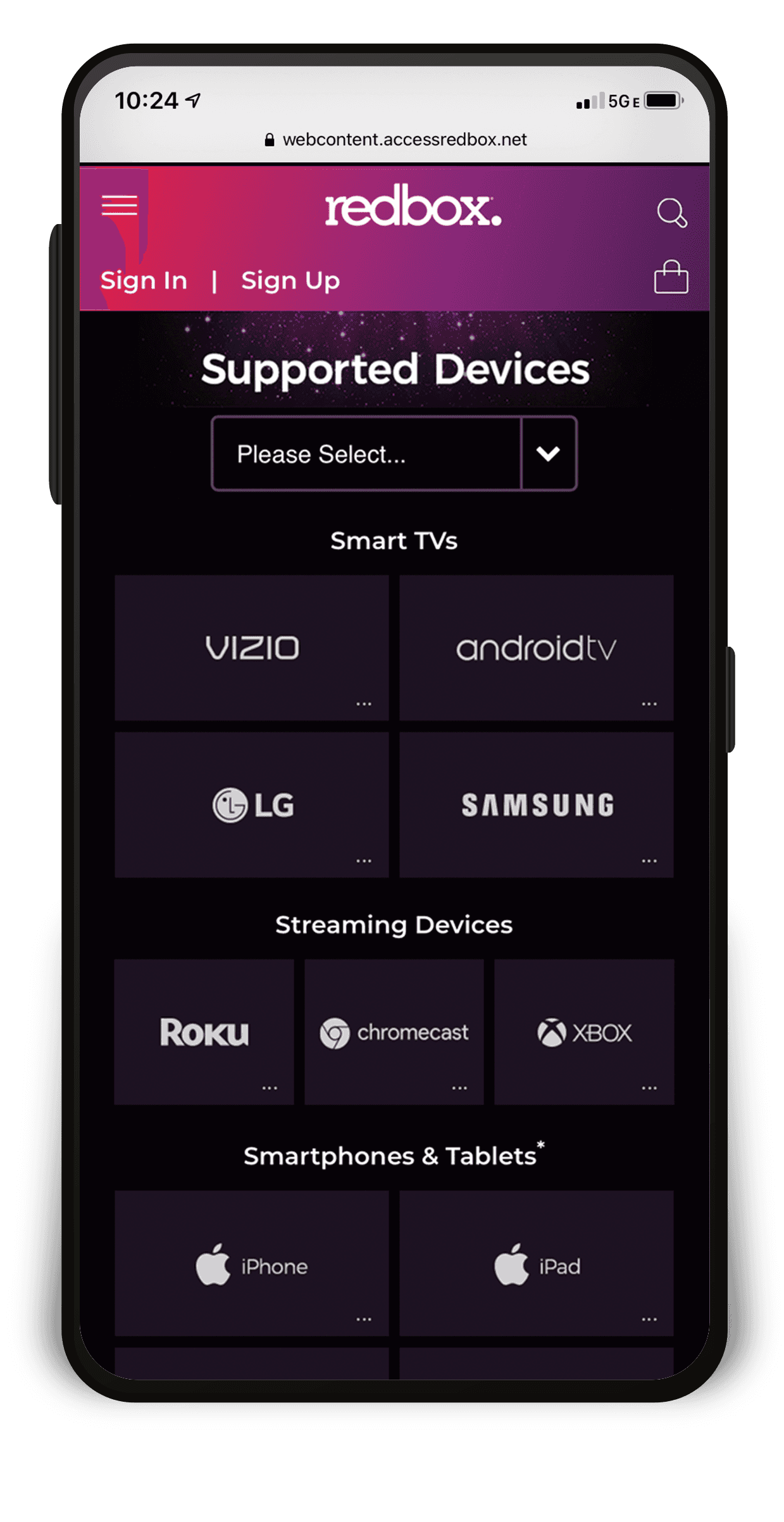
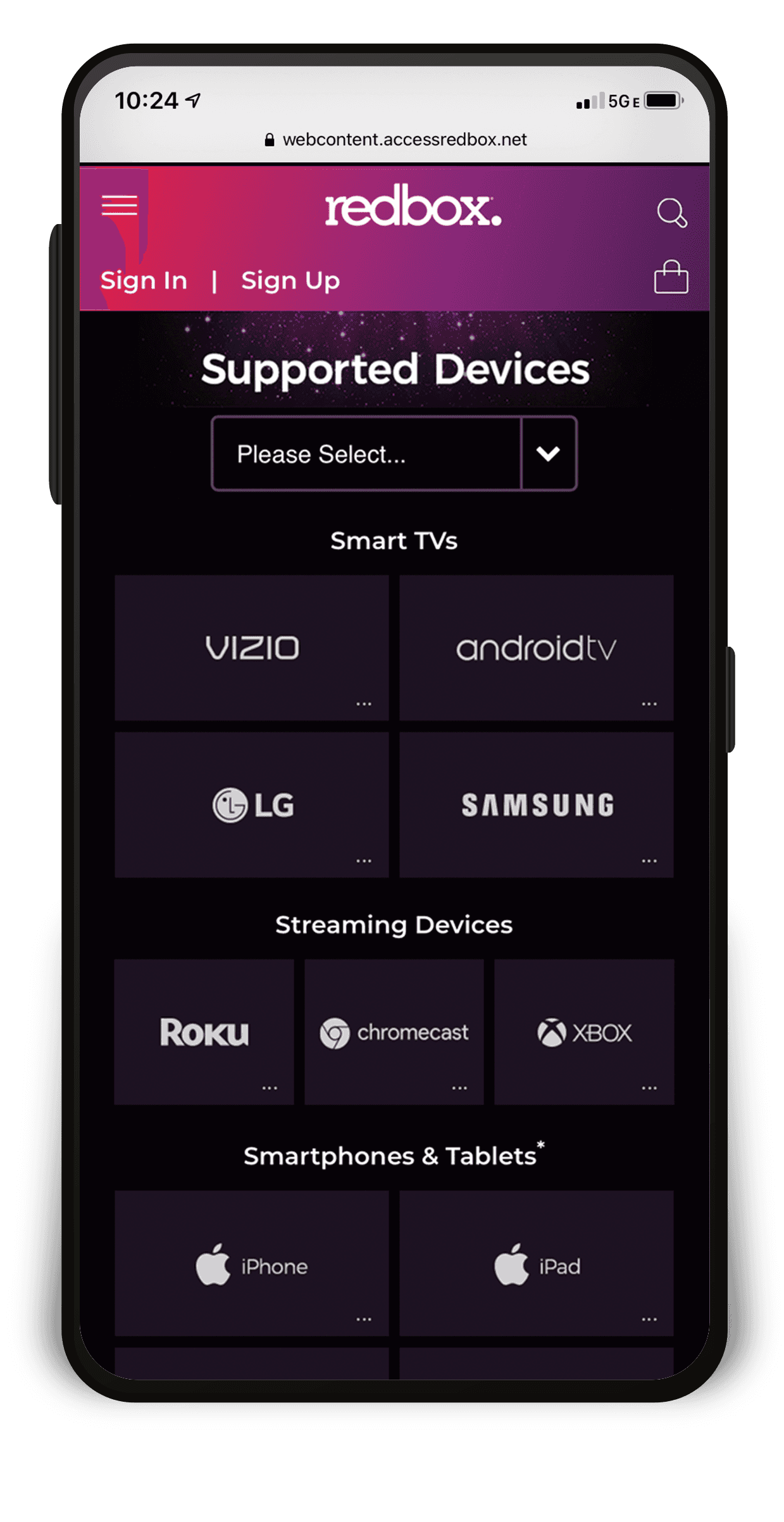
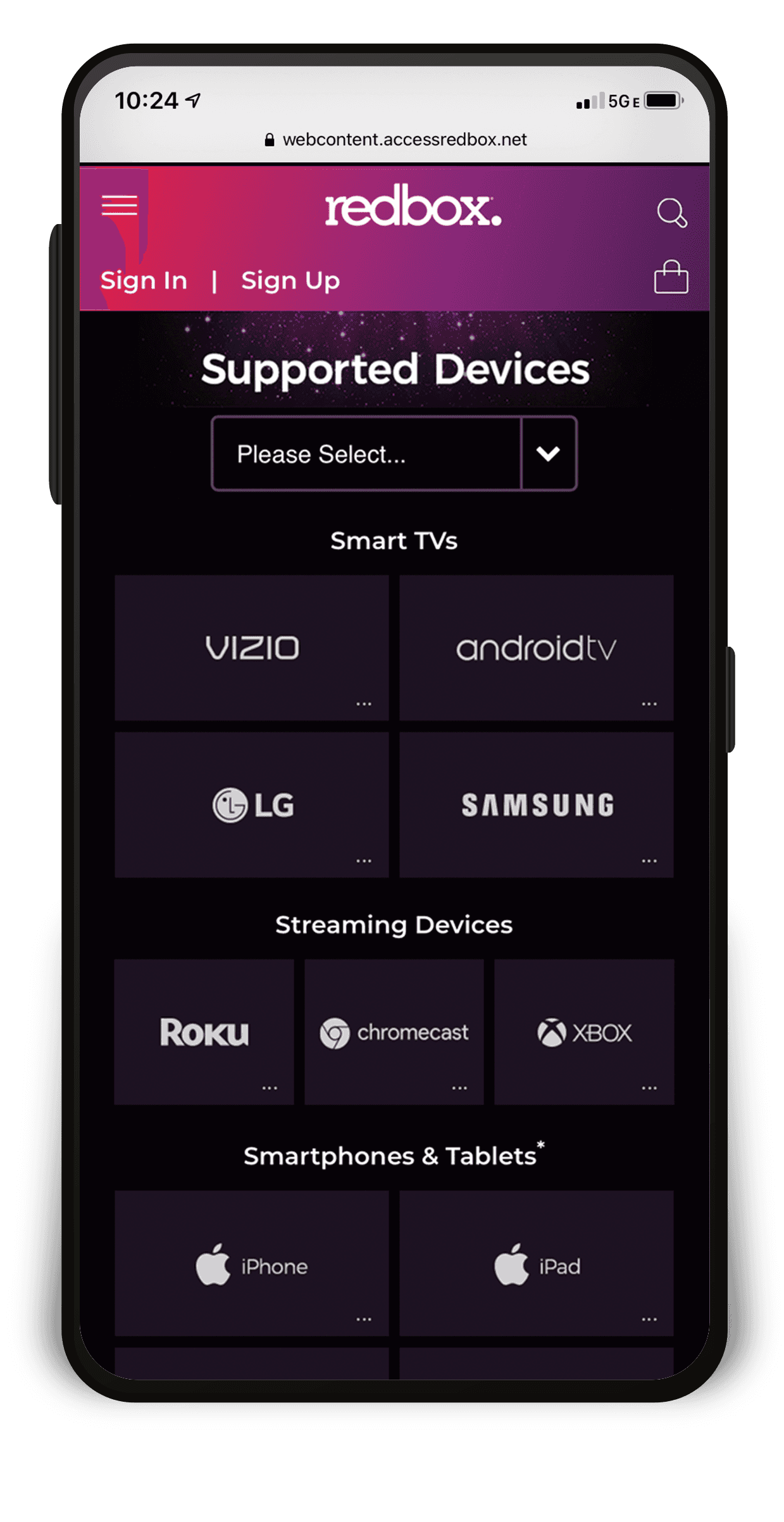
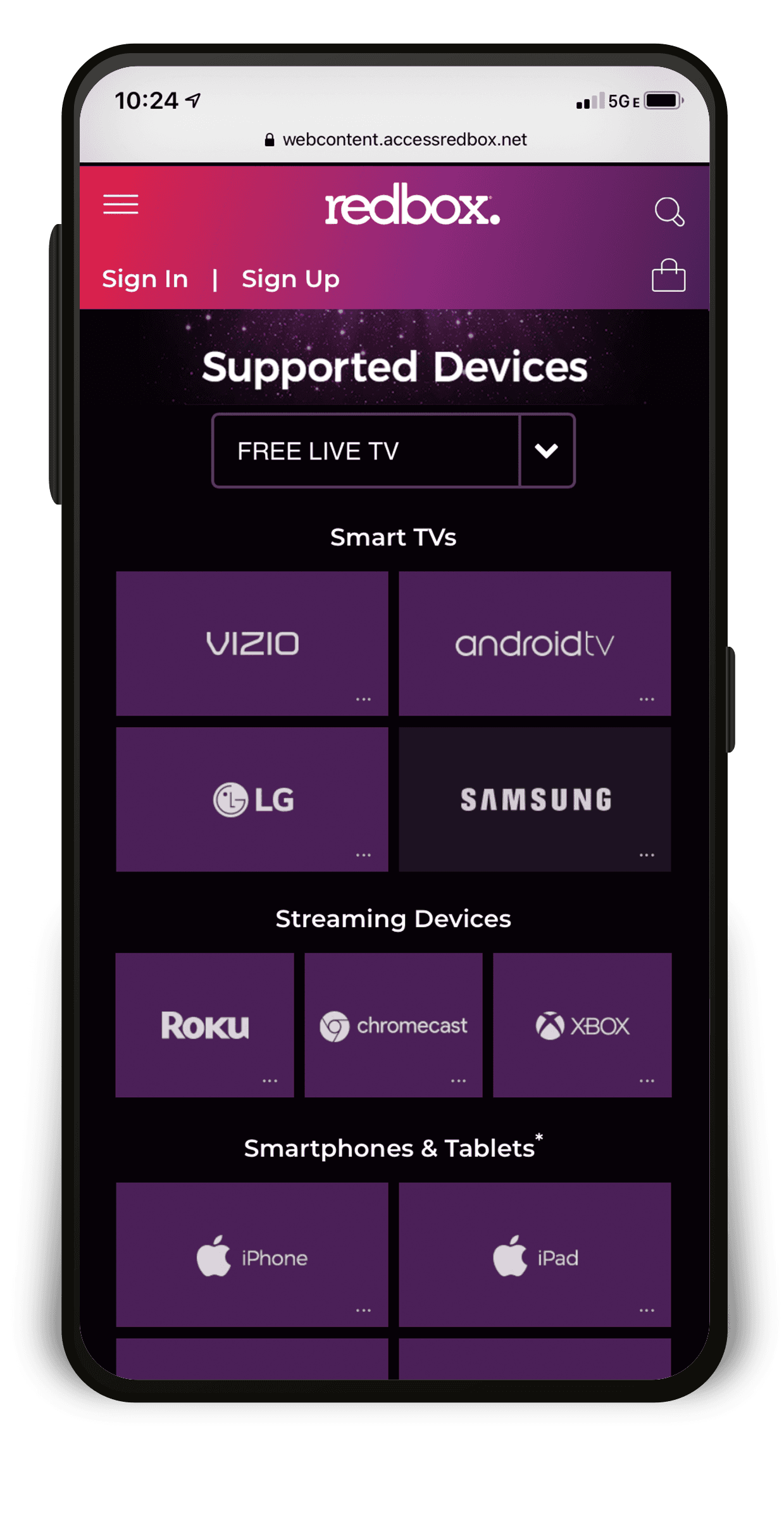
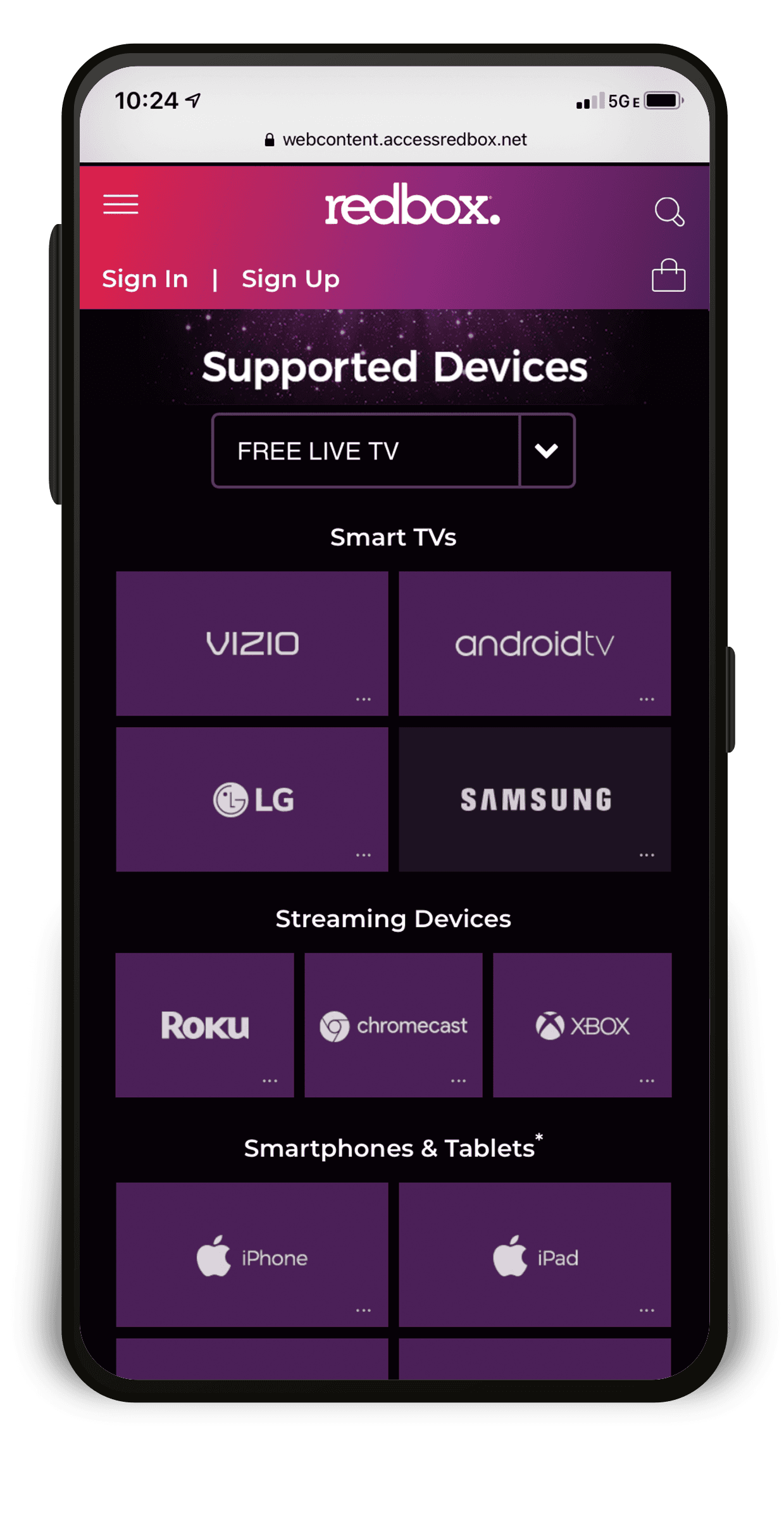
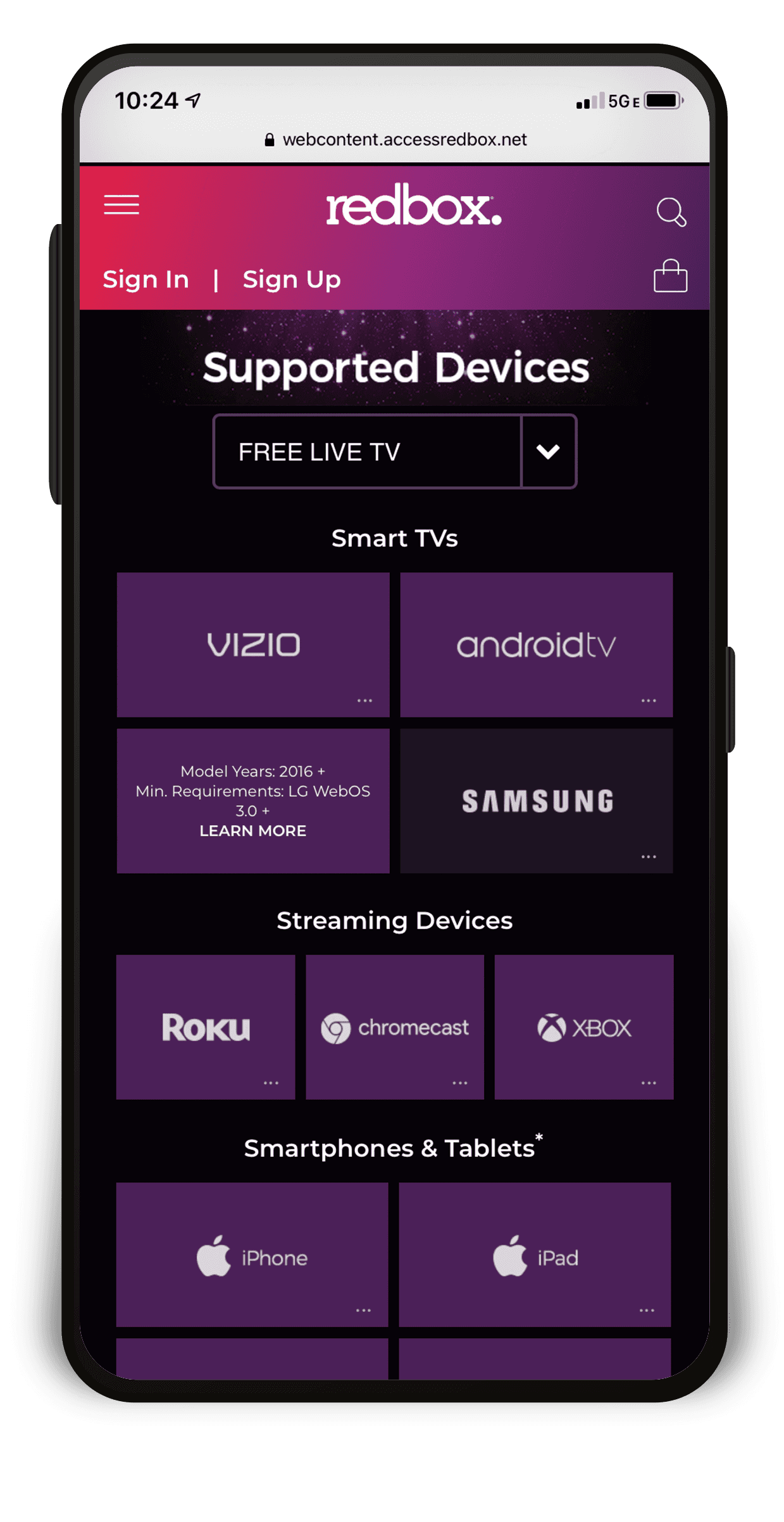
Default State
Default State



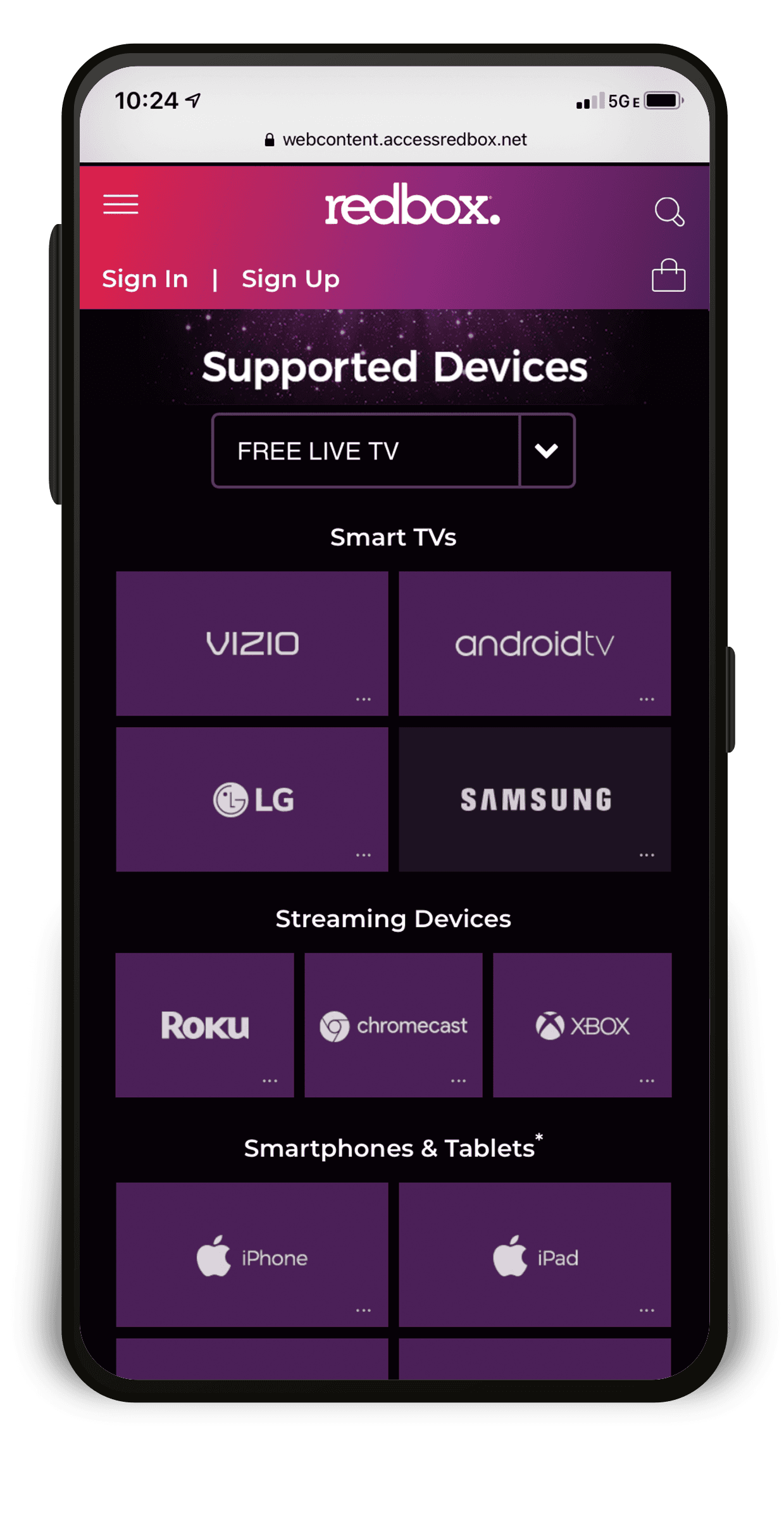
Free Live TV Supported
Free Live TV
Supported



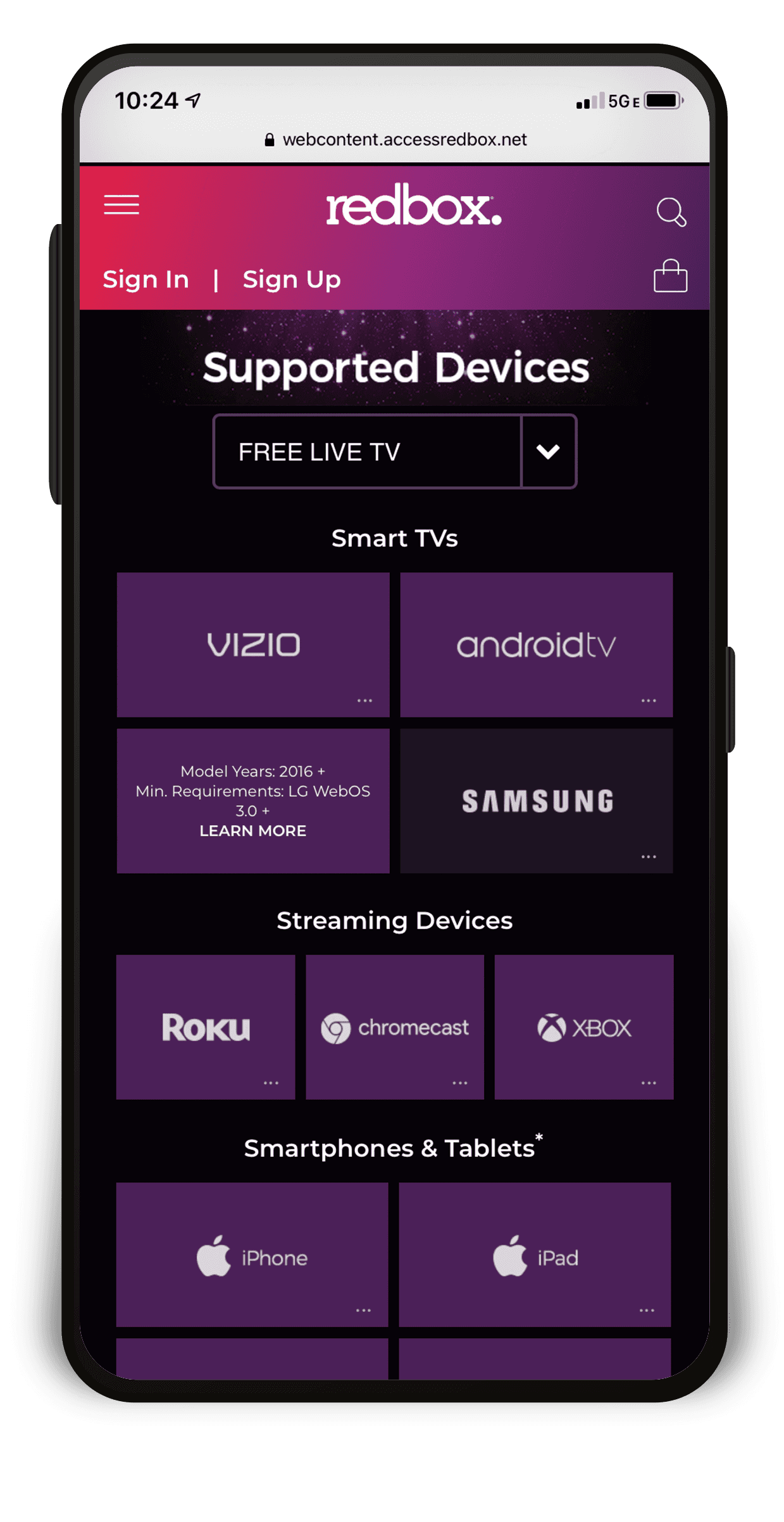
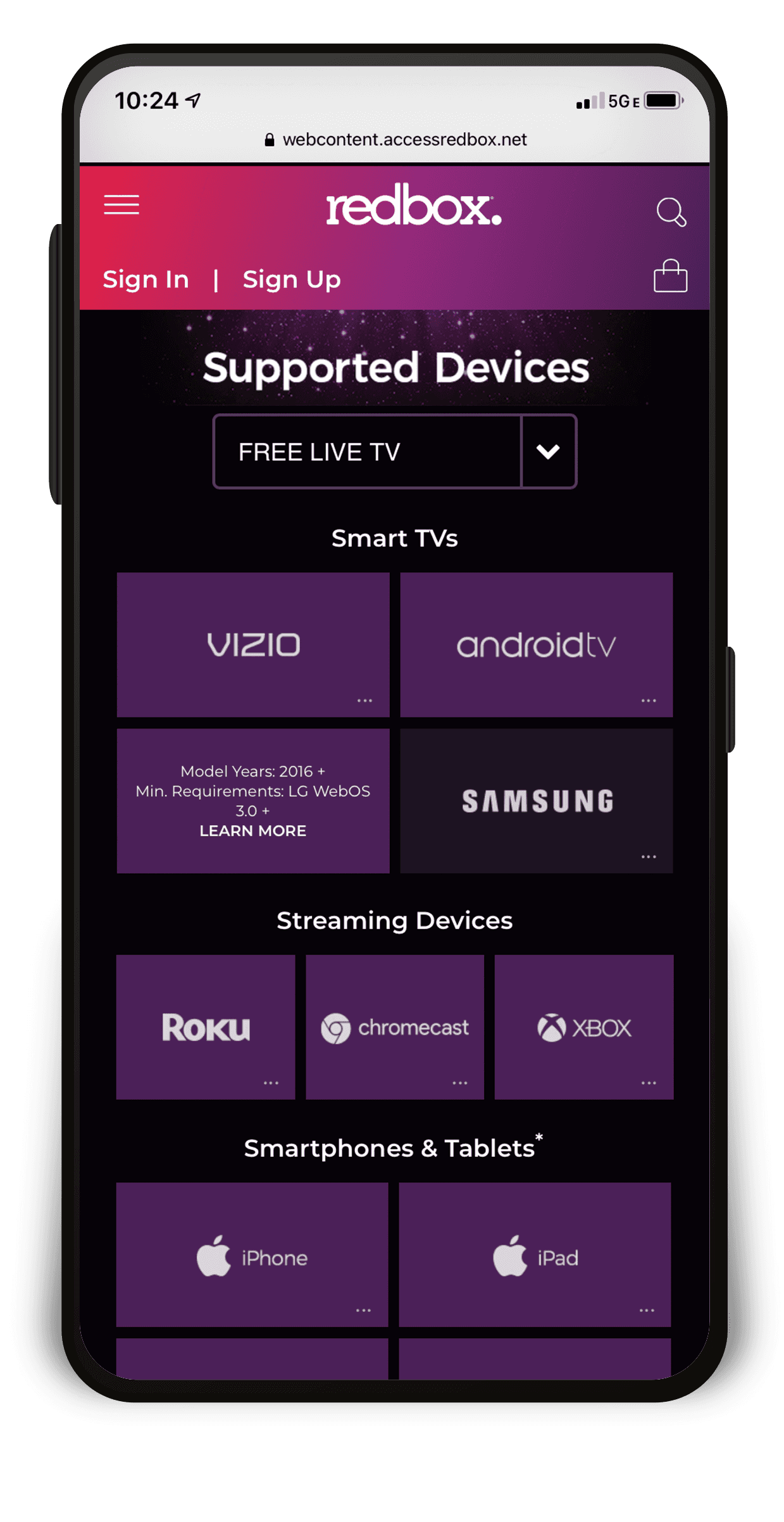
Interactive card with LG Info
Interactive card
with LG Info



RESEARCH
User Research
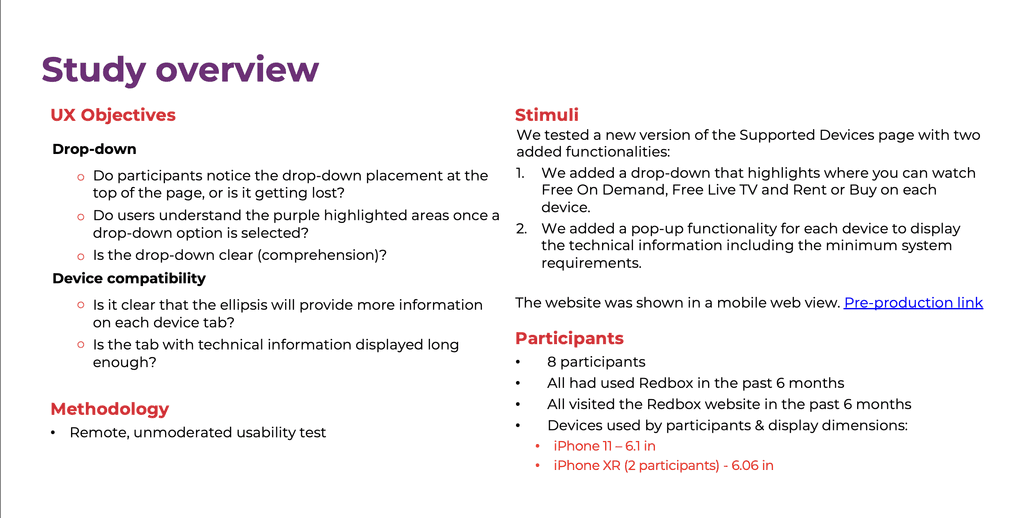
Since the design was somewhat unconventional, I wanted to make sure we do user research to evaluate the new design and dual functionality of the page.
Since the design was somewhat unconventional, I wanted to make sure we do user research to evaluate the new design and dual functionality of the page.

The study consisted of unmoderated usability sessions with 8 remote users. All designs were shown in a fully functional mobile website for participants to interact with. The key findings were:
• Drop-down had good noticeability and comprehension
• The highlighted areas overall had good comprehension, with some minor confusion while toggling
• Device compatibility info was easy to find, but could use a longer view time
• The design was well received
• The organization was clear and easy to navigate
The study consisted of unmoderated usability sessions with 8 remote users. All designs were shown in a fully functional mobile website for participants to interact with. The key findings were:
• Drop-down had good noticeability and comprehension
• The highlighted areas overall had good comprehension, with some minor confusion while toggling
• Device compatibility info was easy to find, but could use a longer view time
• The design was well received
• The organization was clear and easy to navigate
conclusion
I made changes based on feedback. I extended the time each card with info was displayed, since according to users it was disappearing too soon, not giving users enough time to read all the information. The page was well received.
I made changes based on feedback. I extended the time each card with info was displayed, since according to users it was disappearing too soon, not giving users enough time to read all the information. The page was well received.